Windows Phone 7 : Давайте начнем по старинке или Hello world на windows phone
Буквально вчера писал о Windows Phone, об инструментах и о платформе в целом.Ну так а почему бы и не показать, что можно делать тут в принципе? Давайте напишем Hello, world, с которого так или иначе начинается любой язык и любая платформа.
Открыв окно создания проекта в Microsoft Visual Studio 2010 for Windows Phone, можно увидеть, что есть несколько вариантов. Они просто представляют собой заранее заготовленные шаблоны интерфейсов.
Покажу на примере самого простого — «Windows Phone Application»
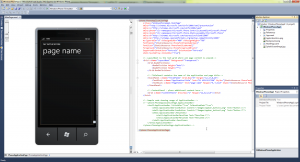
После создания проекта откроется прекрасное окно с графическим представлением а так же с XAML-разметкой
Как видно XAML-кода уже достаточно много, но нас в основном интересует поле Grid. Все пользовательские элементы располагаются уже внутри этой таблички.
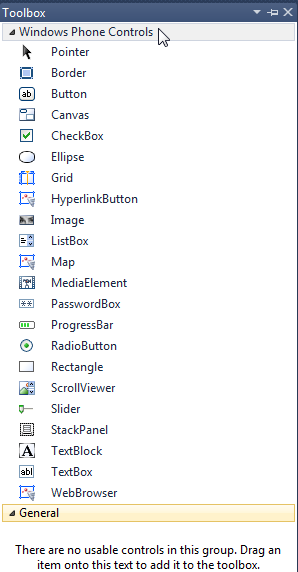
Рассмотрим панель с контролами:
Здесь элементов значительно меньше, чем для Windows-приложений, но основные и стандартные есть. Если чего-то не хватает — можно найти в интернете или попробовать написать самостоятельно :)
Для такого простого приложения хватит уже известному элементу — Кнопки. Добавить ее можно просто перетащив на форму.
После добавления кнопки в коде появится ее описание:
[XML]
<Button Content=»Button» Height=»72″ HorizontalAlignment=»Left» Margin=»12,157,0,0″ Name=»button1″ VerticalAlignment=»Top» Width=»438″ />
[/XML]
Так как XAML есть производная от XML то и описание похожи. Что-то подобное есть в HTML и CSS
Двойным щелчком по кнопке создадим событие onClick. Нас перебросит в код. И раз это Windows, то есть те же самые классы с точно таким же синтаксисом.
Вызов сообщения:
[csharp]
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(«It’s Works!»);
}
[/csharp]
Запустив приложение и нажав на кнопку, можно лицезреть вот такое окошечко:
 При нажатии на кнопку срабатывает и стандартный звук уведомления.
При нажатии на кнопку срабатывает и стандартный звук уведомления.
В общем и целом — программирование под мобильную платформу-дело не такое уж и сложное, тем более когда основа уже известна.