Кастомизация ProgressBar в Android
С чего же начать… Это еще одна статья, как сделать что-то в Android’е так, что бы было не стандартно или даже красиво :)
Я показывал (достаточно кратко) как кастомизировать кнопки и сделать свой ListView, теперь настало время рассказать как изменить внешний вид ProgressBar.
На самом деле примерно так же как и кнопки, можно например использовать просто изменить цвета.
Итак, код Acrivity с ProgressBar:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginTop="19dp"
android:progress="50"
/>
</RelativeLayout>
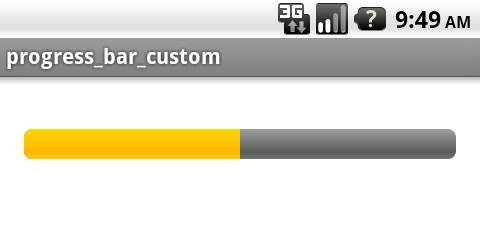
Это будет самый обычный ProgressBar, разве что растянутый.
 Что бы его кастомизизировать я буду использовать Drawable-ресурсы.
Что бы его кастомизизировать я буду использовать Drawable-ресурсы.
Создаем там файл с каким-нибудь подходящим названием, ну например myprogressbar.xml. Корневой элемент в данном случае будет layer-list
Полный код, для размещения в этом файле:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<color android:color="#2ecc71"></color>
</item>
<item android:id="@android:id/progress">
<clip>
<color android:color="#27ae60"></color>
</clip>
</item>
</layer-list>
То есть, у нас тут 2 варианта (item): или это backgroud или это именно progress. Внутри можно использовать фигуры ну или просто цвета как у меня (мне не требуется сложная логика)
Теперь осталось подключить этот файл к проекту. Для этого в описании стиля для Activity нужно добавить атрибут android:progressDrawable с указанием на наш файл со стилем.
Описание Progressbar на Activity станет таким:
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginTop="19dp"
android:progress="50"
android:progressDrawable="@drawable/myprogressbar"
/>
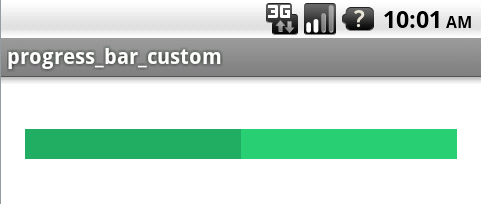
А внешний вид таким:
 А если нужно изменить Ширину? Это можно сделать в описании ProgressBar прямо в Activity. Ширина задается при помощи следующих аттрибутов:
А если нужно изменить Ширину? Это можно сделать в описании ProgressBar прямо в Activity. Ширина задается при помощи следующих аттрибутов:
- android:minHeight
- android:maxHeight
Применим их:
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginTop="19dp"
android:progress="50"
android:progressDrawable="@drawable/myprogressbar"
android:minHeight="5dip"
android:maxHeight="5dip"
/>
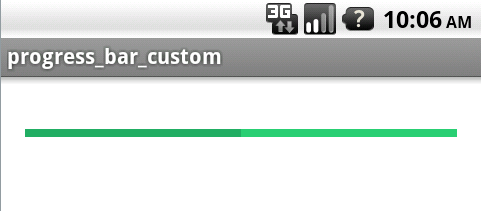
Получится такая картинка: