Привет!
С чего же начать такой пост? Начнем так, в Android есть стандартные кнопки, но они в большинстве приложений они выглядят не уместно, поэтому существует механизм задания пользовательских стилей. Я знаю, о наличии двух путей кастомизации кнопок.
- С использованием стандартных форм Shapes
- С использованием изображений, которые накладываются на кнопку.
Сейчас я расскажу про второй способ, так как я столкнулся с проблемой — при использовании стандартных примитивов, невозможно создать составную форму, можно только выбрать из существующих форм, а они весьма ограниченны. Если нужно что-то более сложное — тогда только второй вариант, но мне кажется я слишком непонятное нечто пишу, так что к делу.
Потребуется
Две PNG-картинки. Это два состояния кнопки: просто кнопка и нажатая кнопка.
Приступаем
Я буду использовать среду Eclipse, Взять ADT-Bundle можно тут.
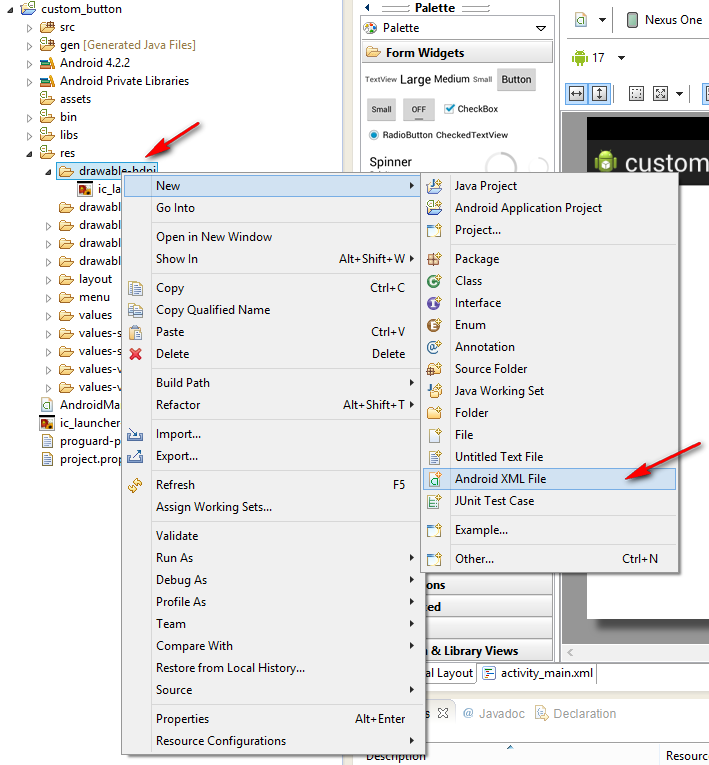
Создадим новый проект, после этого добавим наши картинки в папку Drowable, для этого достаточно перетащит файлы прямо на папку в окне Eclipse. Далее, в той же папке, создадим XML-документ, который будет описывать нашу кнопку:
 Откроется мастер создания XML.
Откроется мастер создания XML.
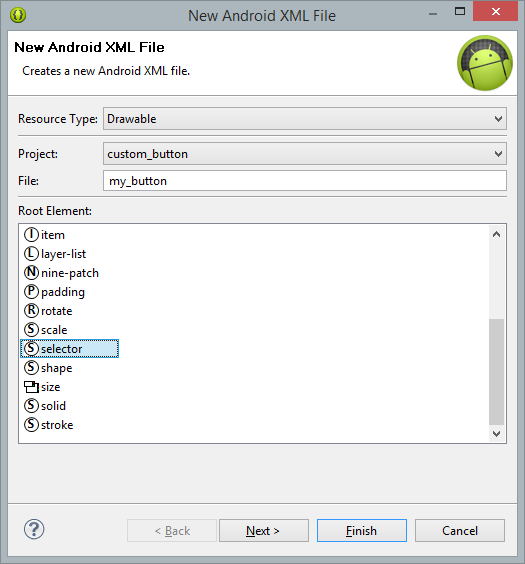
 создастся файл примерно такого содержания:
создастся файл примерно такого содержания:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
</selector>
Изменим его до следующего вида:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/my_button_active" android:state_pressed="true" />
<item android:drawable="@drawable/my_button" />
</selector>
мои кнопки называются mybutton.png и my_button_active.png соотвественно, лежат в drowable. Это готовый стиль, осталось подключить его к главной Activity.
Подключение стилизованной кнопки к проекту
Eclipse по-умолчанию, создает для нас Hello word. Он нам не нужен, так что удаляем TextView с формы, помещаем туда кнопку и начинаем настраивать.
- Text — Оставляем пустым
- Background — Указываем описанный выше XML-файл У меня это «@drawable/my_button_style»
Код примера
Осталось написать обработчик нажатия на кнопку.
Полный код главной Activity.
package com.example.custom_button;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Click!", Toast.LENGTH_LONG).show();
}
});
}
}
Итог: